همه چیز درباره طراحی واکنشگرا یا ریسپانسیو

یکی از دغدغه هایی که امروزه فکر افرادی که برای کسب و کار خود وب سایتی دارند را مشغول کرده است این است که مثلا وب سایت آنها در گوشی آیفون درست نشان داده می شود ولی مثلا در سامسونگ برای خواندن متن و یا حتی کلیک کردن مخاطب نیاز به زوم کردن و یا اسکرول کردن داشته باشد و این برای کاربران بسیار آزاردهنده و خسته کننده است. ولی اصلا جای نگرانی نیست با طراحی واکنشگرا می توان این مشکل را برطرف کرد. با ما در آژانس تبلیغاتی ریراکو همراه باشید تا شما را با طراحی واکنشگرا یا ریسپانسیوآشنا کنیم.
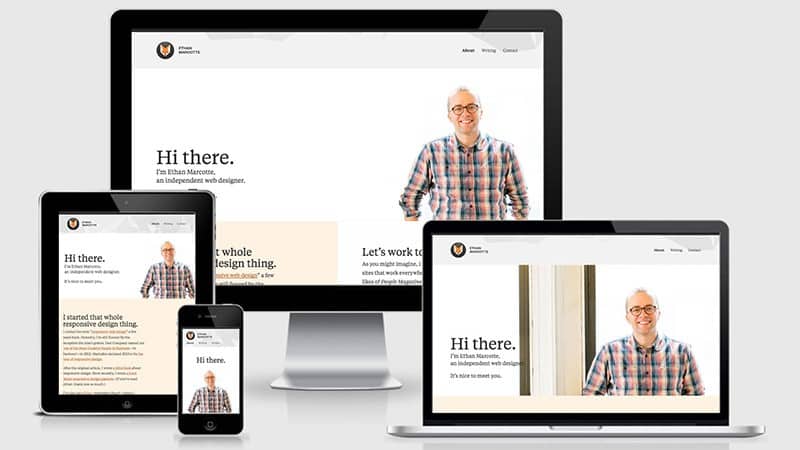
طراحی واکنش گرا
ما هر روز نظاره گر ابداعات جدیدی در دستگاه ها هستیم که باید وب سایت خود را با آنها سازگار کنیم. یعنی شما بتوانید در تبلت، انواع گوشی ها و برند ها سایت را به طور کامل ودرست مشاهده کنید. در توضیح اینکه طراحی واکنش گرا چیست باید بگوییم که در واقع روشی است که طراح در آن هر صفحه را طوری طراحی می کند که با هر دستگاهی خود را تطبیق دهید و درست نمایش داده شود و به این صورت دیگر نیاز نیست مثلا یک طرح برای اندروید، طرح برای آیفون و … به صورت جداگانه و مجزا برای هر کدام یک طراحی وجود داشته باشد.
چگونگی کار کردن طراحی ریسپانسیو
در طراحی ریسپانسیو همه اندازه ها به صورت کاملا نسبی مشخص می شوند مثلا برای تصاویر وعکسها می توانیم بگوییم که آیتم های مختلف می توانند به صورت کاملا نسبی از لحاظ اندازه تغییر کنند.
مزایای استفاده از طراحی ریسپانسیو
طراحی ریسپانسیو مزایای بسیار زیادی دارد که اگر بخواهیم به مهمترین آنها بپردازیم اول از همه صرفه جویی در زمان است حالا چرا؟ به دلیل اینکه دیگر نیاز به طراحی مجزا برای هر یک از صفحات برای دستگاه های مختلف وجود ندارد. نکته بعدی راحتی مسئولان سایت است به دلیل اینکه همه محتواها در یک جا قرار دارند و برای آپدیت و به روز رسانی فقط یک نسخه وجود دارد واین کار را آسانتر می کند. در آخر هم می توانیم به این اشاره کنیم که هم از رقبای خود جلو می زنید و از همه مهتر رتبه و جایگاه خوبی در گوگل به دست می آورید.
دلیل اهمیت طراحی سایت ریسپانسیو
شما از طریق طراحی ریسپانسیو می توانید کاربران بسیار بسیار زیادی را تحت پوشش قرار دهید به دلیل اینکه امروزه بسیاری از کاربران از طریق تلفن همراه وارد سایت می شوند و شما از طریق طراحی واکنشگرا دیگر محدودیتی ندارید و طراحی سایت شما در هر دستگاهی و با هر فناوری و اندازه ای تطبیق پیدا می کند.
چگونه تست بگیریم که سایتی ریسپانسیو هست یا خیر ؟
یکی از بهترین ابزارها برای اینکه میزان ریسپانسیو بودن سایت خود را بررسی کنید لینک زیر است که خیلی راحت از طریق آن می توانید این کار را انجام دهید
https://search.google.com/test/mobile-friendly
سخن پایانی
ما درتیم ریراکو به شما پیشنهاد می کنیم که حتما به ریسپانسیو بودن سایت خود اهمیت دهید و فرقی هم نمی کند که سایت شما یک سایت بزرگ باشد یا کوچک! همه این کار ها بر می گردد به حرفه ای بودن افرادی که برای شما کار طراحی سایت را انجام داده اند که دائم درحال بررسی سایت باشند، تا همان طور که در بالا هم اشاره کردیم رتبه سایت شما بالا برود که این خود مساویست با دیده شدن! برای هر گونه مشاوره درباره سئو از انتخاب و تحقیق کلمات کلیدی گرفته تا طراحی سایت می توانید به سایت ما مراجعه و با ارسال فرم درخواست مشاوره ما به صورت رایگان به شما بهترین مشاوره را بدهیم.