مهارت های مورد نیاز برای طراحی سایت: معرفی 9 مهارت برای ورود به دنیای وب

آیا میدانید یادگیری مهارت های مورد نیاز برای طراحی سایت، یکی از سریعترین و مطمئنترین راهها برای ورود به دنیای دیجیتال و کسب درآمد دلاری است؟ اگر تا امروز فقط مصرفکننده سایتها بودهاید، وقت آن رسیده است که خودتان سازنده باشید. بازار کار طراحی سایت نهتنها اشباع نشده، بلکه روزبهروز تشنهتر از قبل به متخصصانی است که هم با زبان برنامهنویسی آشنا باشند و هم طراحی بصری را بفهمند. تا انتها با ما همراه باشید تا مسیر دقیق یادگیری و ابزارهای ضروری را برای این کار بررسی کنیم تا با آمادگی بیشتر وارد این مسیر شوید.
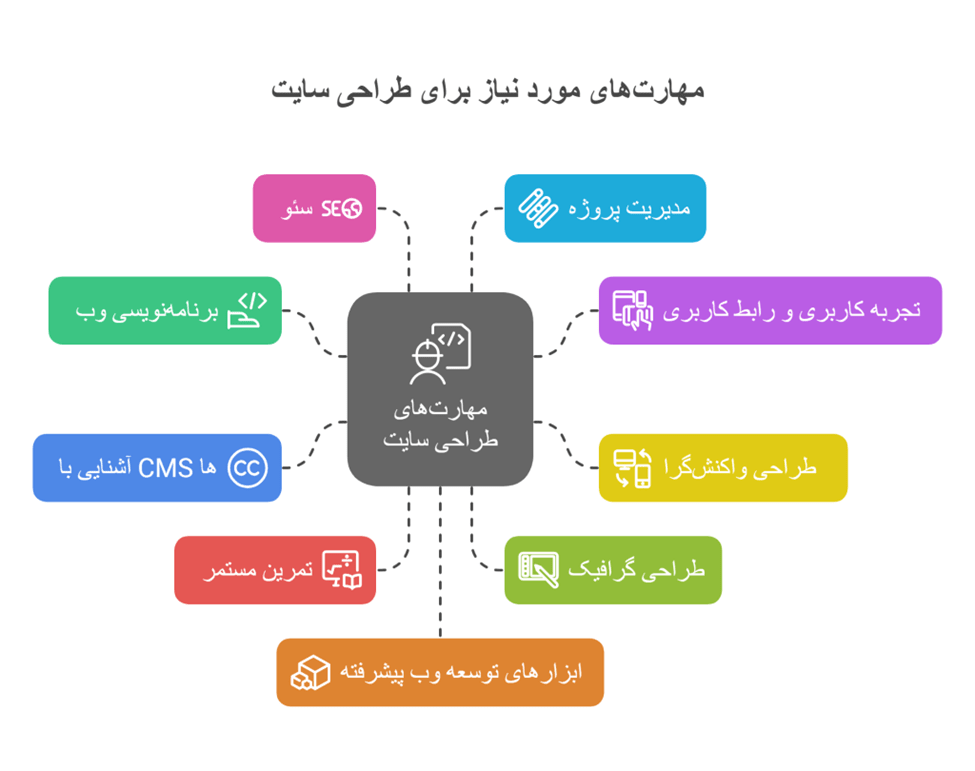
مهارت های مورد نیاز برای طراحی سایت چیست؟
با گسترش حضور کسبوکارها در فضای دیجیتال، طراحی سایت از یک تخصص فانتزی به یک ضرورت واقعی تبدیل شده است؛ اما سؤال اصلی این است که برای طراح سایت شدن دقیقاً به چه مهارتهایی نیاز دارید؟ پاسخ را در ادامه به شما میدهیم.
تسلط به اصول پایه برنامهنویسی وب
برای شروع هیچ راهی ندارید جز اینکه برنامهنویسی را یاد بگیرید. زبانهایی مانند HTML، CSS و JavaScript ستون فقرات طراحی سایت هستند. HTML ساختار صفحه را شکل میدهد، CSS ظاهر آن را زیبا میکند و JavaScript به آن جان میدهد؛ یعنی بدون آن، بهجای یک وبسایت زنده فقط یک تصویر ثابت خواهید داشت.
اگر نمیدانید برنامه نویسی چیست و از کجا باید شروع کرد، پیشنهاد میکنیم حتماً مقالات مرتبط را بخوانید تا با گامهای اولیه، زبانهای مناسب برای شروع و ابزارهای رایگان آشنا شوید.
درک تجربه کاربری (UX) و رابط کاربری (UI)
در بسیاری از سایتها، طراحی شلوغ و گیجکننده میتواند دسترسی به بخشهای ضروری مانند خرید محصول یا صفحات دیگر را دشوار کند، که نتیجه آن کاهش جلب توجه کاربران است.
یک طراح موفق باید با شناخت نیازها و رفتار کاربران، تجربهای روان و خوشایند برای آنها ایجاد کند که بخشی از طراحی تجربه کاربری (UX) است. این شامل درک نحوه فکر کردن و تعامل کاربران با محصول میشود.
علاوه بر UX، طراح باید از اصول بصری مانند رنگ، چیدمان و تایپوگرافی برای ایجاد ظاهر جذاب استفاده کند که به آن طراحی رابط کاربری (UI) گفته میشود. ترکیب صحیح UX و UI استفاده آسانتر از سایت را فراهم میکند و احتمال بازگشت کاربران را افزایش میدهد.
در این مسیر، شناخت فناوریهای نوین مثل هوش مصنوعی میتواند برگ برنده شما باشد؛ چون بسیاری از طراحان امروزی با استفاده از الگوریتمهای هوشمند، تجربه کاربری دقیقتری برای مخاطبان خلق میکنند. اگر علاقهمند هستید از این ابزارها در طراحی خود استفاده کنید، پیشنهاد میکنیم سری به دروه های آنلاین هوش مصنوعی بزنید تا دید روشنتری نسبت به کاربردهای هوش مصنوعی در طراحی سایت پیدا کنید.
آشنایی با طراحی واکنشگرا (Responsive Design)
نزدیک به ۶۰٪ کاربران اینترنت با گوشیهای هوشمند به سایتها دسترسی دارند، بنابراین طراحی سایت باید در تمامی دستگاهها زیبا و قابلاستفاده باشد. برای این کار، یادگیری فریمورکهایی مثل Bootstrap یا آشنایی با اصول Media Query در CSS ضروری است. اگر طراحی شما تنها روی لپتاپ به درستی نمایش داده شود، نیمی از کاربران خود را از دست خواهید داد.
آشنایی با CMS ها بهویژه وردپرس
حدود ۴۰٪ وبسایتهای جهان با وردپرس ساخته شدهاند، بنابراین تسلط به این سیستم مدیریت محتوا یک مزیت رقابتی بزرگ است. با یادگیری وردپرس، میتوانید علاوه بر طراحی، وارد حوزههایی مثل مشاوره، بهینهسازی و پشتیبانی سایت شوید و خدمات درآمدزا ارائه دهید. طراحی قالب، افزودن افزونهها و حتی امنیت سایت به راحتی با وردپرس قابل کنترل است و این CMS برای وبسایتهای کوچک تا متوسط بهترین گزینه به شمار میرود.
تمرین مستمر و یادگیری از پروژههای واقعی
طراحی سایت یک مهارت ایستا نیست. تکنولوژی، ترندهای طراحی و نیاز کاربران بهطور دائم در حال تغییر است و اگر میخواهید در این بازار رقابتی باقی بمانید، باید خود را بهروز نگه دارید و یادگیری مداوم را در برنامهتان قرار دهید. شرکت در پروژههای واقعی، فریلنسری یا حتی طراحی برای نمونهکار خودتان، نقش مهمی در یادگیری دارد.
اگر بهدنبال آموزش ساختارمند و پروژهمحور هستید، توصیه میکنیم از لیست کامل دوره های برنامه نویسی بازدید کنید. این دورهها به شما کمک میکنند بهجای گمشدن در دریای آموزشهای پراکنده، یک مسیر حرفهای را تا رسیدن به بازار کار طی کنید.
مهارت در طراحی گرافیک و کار با ابزارهایی مثل Figma یا Adobe XD
یک سایت زیبا بدون طراحی حرفهای مثل یک کتاب پرفروش بدون جلد است. طراحان حرفهای با ابزارهایی مثل Figma یا Adobe XD، ابتدا نمونههای اولیه (Prototype) را میسازند و بعد سراغ کدنویسی میروند. این روند باعث صرفهجویی در زمان، انرژی و هزینه میشود.
آشنایی با سئو (SEO) و بهینهسازی سایت
شما بهترین سایت دنیا را هم داشته باشید؛ اما اگر کسی آن را پیدا نکند، درعمل هیچ ارزشی ندارد؛ بنابراین درک اصول سئو، از ساختار URL گرفته تا استفاده صحیح از تگها و سرعت لود سایت، یک مهارت ضروری برای هر طراح وب است.
مدیریت پروژه و ارتباط مؤثر با مشتری
یکی از مهارتهای مهم که اغلب نادیده گرفته میشود، مدیریت پروژه و برقراری ارتباط حرفهای با مشتری است. بهعنوان طراح سایت، باید قادر باشید خواستههای مشتری را بهدقت بشنوید، نیازهای واقعیاش را تشخیص دهید و آنها را به زبان فنی ترجمه کنید. همچنین، باید زمانبندی، تحویل مراحل پروژه، گزارشدهی و دریافت بازخورد را بهدرستی مدیریت کنید. این مهارتها بهویژه برای فریلنسرها اهمیت بیشتری دارد.
ابزارهایی مثل Trello، Notion و Asana به شما کمک میکنند روند کار را سازماندهی کرده و تعامل مؤثری با مشتری حفظ کنید. تسلط بر این بخش نهتنها اعتماد مشتریان را جلب میکند، بلکه احتمال دریافت پروژههای بعدی را هم افزایش میدهد.
آشنایی با ابزارهای توسعه وب پیشرفته
برای تبدیل شدن به یک طراح حرفهای، آشنایی با ابزارهای توسعه وب پیشرفته بسیار ضروری است. ابزارهایی مانند فریمورکهای React و Vue برای ساخت رابط کاربری (UI)، Git برای کنترل نسخه، Webpack و Vite برای مدیریت و بهینهسازی فایلها و Figma to Code plugins برای تبدیل طرح به کد از جمله این ابزارها هستند. با استفاده از این ابزارها میتوانید پروژهها را سریعتر و با کیفیتتر اجرا کنید و در همکاری با توسعهدهندگان، ارتباط مؤثرتری داشته باشید. این مهارتها به شما مزیت رقابتی میدهند و امکان انجام پروژههای پیچیدهتر را فراهم میکنند.
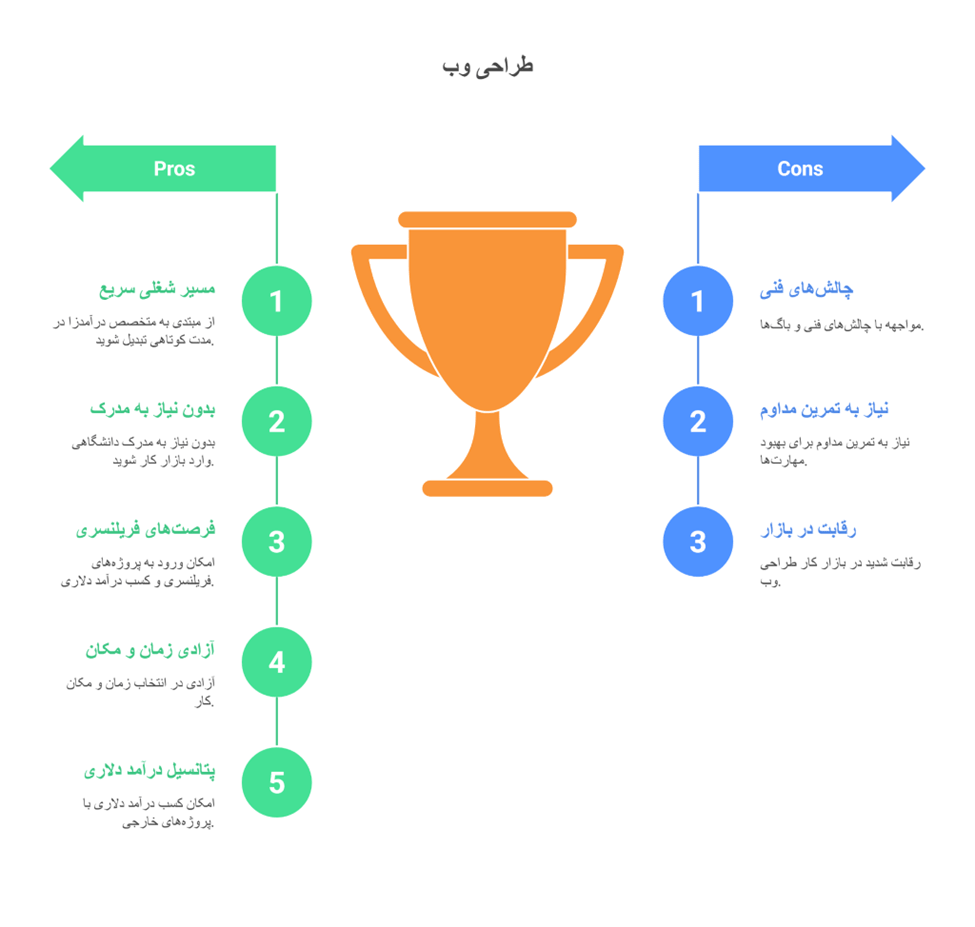
مسیر شغلی طراحی سایت؛ از یادگیری تا درآمدزایی واقعی
طراحی سایت یکی از مهارتهای جذاب و درآمدزا است که به سرعت شما را از یک مبتدی به یک متخصص تبدیل میکند. برخلاف مشاغل سنتی، نیاز به مدرک دانشگاهی یا سرمایهگذاری سنگین ندارد، بلکه تنها به نقشه راه مشخص و تمرین مداوم نیاز دارد. با یادگیری اصول پایه طراحی و کدنویسی، میتوانید پروژههای کوچک انجام دهید و نمونهکار بسازید.
با پیشرفت در مهارتها، فرصتهای فریلنسری، استخدام در شرکتهای داخلی و خارجی با امکان دورکاری، و حتی دریافت پروژههای خارجی برای شما فراهم میشود. تمرکز بر یادگیری عملی و ساخت برند شخصی میتواند مسیر شما را بهسوی درآمد دلاری هموار کند.